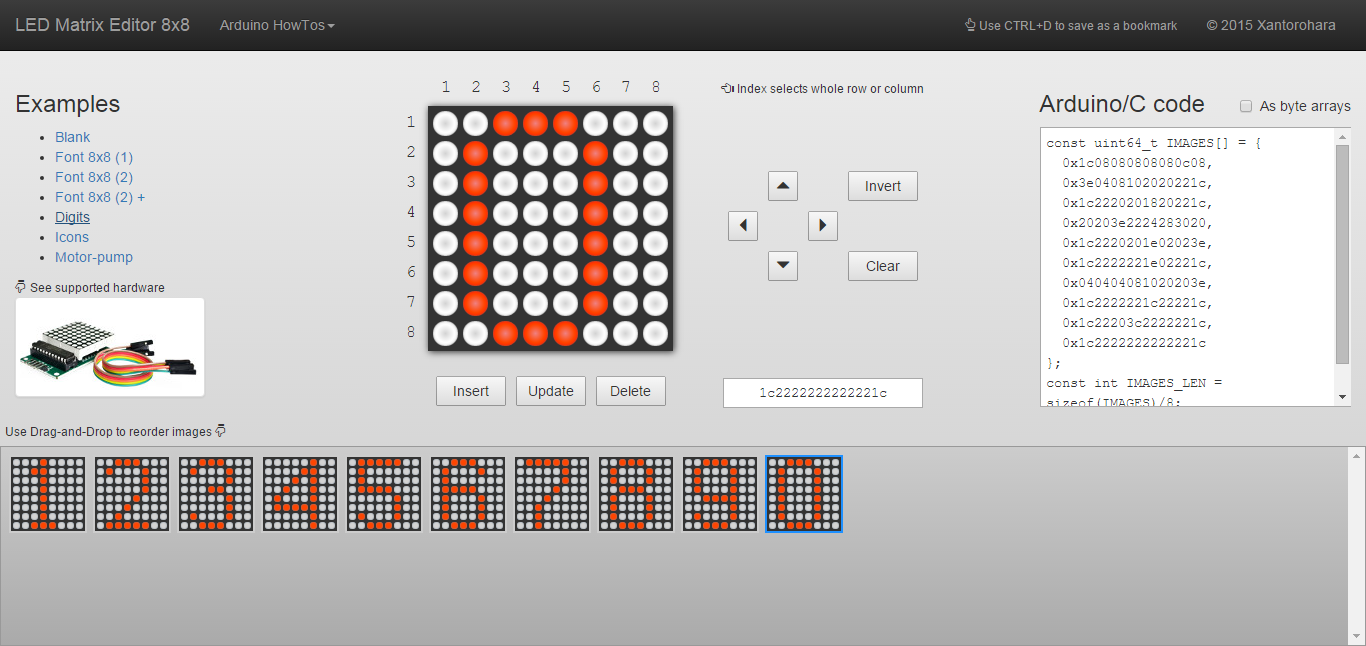
Я хотел бы представить мой новый мини-проект LED Matrix Editor созданный для тех, кто реализует световые табло на Arduino и, конечно, для всех тех, кто интересуется Arduino.
Это онлайн редактор для создания анимаций для светодиодных точечных матриц.

Данный редактор имеет ряд полезных функций, которые отличают его от подобных программ:
- не требует установки: редактирование и сохранение происходит онлайн;
- рисунок создается прямо в браузере при помощи мышки;
- заполнение строки/столбца матрицы одним кликом мышки;
- возможность сдвигать рисунок влево/вправо, вверх/вниз одним кликом мышки;
- возможность инвертирования и очистки кадра;
- возможность перемещения кадра готовой анимации, которая покадрово сохраняется в нижней панели экрана;
- возможность редактирования и обновления уже созданного кадра, а также удаление кадров;
- сохранение кадров в виде кода Си для Arduino;
- возможность использования "истории" браузера и сохранения анимации в виде ссылки или закладки;
- встроенный набор ASCII символов;
- ссылки на статьи с примерами кода.
Я надеюсь, что вы найдете мою программку полезной, и удобной в использовании.
Предположим, что у вас есть LED матрица (выполненная на чипе MAX7219) подобная этой:
*Чип MAX7219 действительно очень неплох; к тому же, для него есть хорошая библиотека LedControl для Arduino.
После того, как вы, используя онлайн редактор, создадите анимацию, необходимо скопировать и вставить сгенерированный редактором код в Arduino IDE:
#include <LedControl.h>
const int DIN_PIN = 7;
const int CS_PIN = 6;
const int CLK_PIN = 5;
const uint64_t IMAGES[] = {
0x3e2222223e3e0808, 0x3e22223e3e2a0808, 0x3e223e3e2a2a0808, 0xbe3e3e2a2a2a0808,
0xbe223e3e2a2a0808, 0xbe22223e3e2a0808, 0xbe2222223e3e0808, 0xbe22223e3e2a0808,
0xbe223e3e2a2a0808, 0xbebe3e2a2a2a0808, 0xbea23e3e2a2a0808, 0xbea2223e3e2a0808,
0xbea222223e3e0808, 0xbea2223e3e2a0808, 0xbea23e3e2a2a0808, 0xbebebe2a2a2a0808,
0xbea2be3e2a2a0808, 0xbea2a23e3e2a0808, 0xbea2a2223e3e0808, 0xbea2a23e3e2a0808,
0xbea2be3e2a2a0808, 0xbebebeaa2a2a0808, 0xbea2bebe2a2a0808, 0xbea2a2be3e2a0808,
0xbea2a2a23e3e0808, 0xbea2a2be3e2a0808, 0xbea2bebe2a2a0808, 0xbebebeaaaa2a0808,
0xbea2bebeaa2a0808, 0xbea2a2bebe2a0808, 0xbea2a2a2be3e0808, 0xbea2a2bebe2a0808,
0xbea2bebeaa2a0808, 0xbebebeaaaaaa0808, 0xbea2bebeaaaa0808, 0xbea2a2bebeaa0808,
0xbea2a2a2bebe0808, 0xbea2a2a2a2be1c08, 0xbea2a2a2a2a21c1c, 0xbea2a2a2a222001c,
0xbea2a2a22222001c, 0xbea2a2222222001c, 0xbea222222222001c, 0xbe2222222222001c,
0x3e2222222222001c, 0x3e2222222222001c, 0x3e22222222221c1c, 0x3e222222223e1c08
};
const int IMAGES_LEN = sizeof(IMAGES) / sizeof(uint64_t);
LedControl display = LedControl(DIN_PIN, CLK_PIN, CS_PIN);
void setup() {
display.clearDisplay(0);
display.shutdown(0, false);
display.setIntensity(0, 10);
}
void displayImage(uint64_t image) {
for (int i = 0; i < 8; i++) {
byte row = (image >> i * 8) & 0xFF;
for (int j = 0; j < 8; j++) {
display.setLed(0, i, j, bitRead(row, j));
}
}
}
int i = 0;
void loop() {
displayImage(IMAGES[i]);
if (++i >= IMAGES_LEN ) {
i = 0;
}
delay(100);
}
Компилируем, загружаем и наслаждаемся:

еще было бы хорошо:
ОтветитьУдалить1)кириллицу
2)анимацию не на основе перетаскивания символов, а через поле ввода
3)пример скетча, когда в сериал идет ввод символов и анимация выводится на светодиодную матрицу
Охренеть ето самый удобный редактор.
ОтветитьУдалитьАвтор ты крут! Спасибо тебе огромное!!